実験結果9 [おためし]
黒板のHarbot大改造
 |
||
 |
 |
 |

|
||
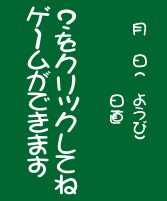
こんなことが、やりたかった・・・
| A | B | C | |||||||||||||||||
| 1 | 画像の上 | ||||||||||||||||||
| 2 | 画像の左 | Harbox | 画像の右
|
||||||||||||||||
| 3 | 画像の下 | ||||||||||||||||||
| 4 | 月日、曜日、日直 | ||||||||||||||||||
日付・日直の位置(C2のところ)に、更にテーブル(4×4)を入れて座標を固定して・・・
と考えてみたのですが、追加したテーブル(4×4)の裏の画像が表示されませんでした。
<table>の中の、<td>に対しては、background属性が有効なのですが、<table>や、<tr>に対しては、background属性が有効になってくれません。
ブラウザで確認すると、OKなんですけどね・・・
みんなのコードを見てみると、やはり<td>に対してbackgroundを指定しています・・・
特定の座標位置に、文字を書いたり、画像を置いたりしたいだけなんですが・・・
要求が難しいのでしょうか?
もうしばらく、調査が必要・・・
 コキアさん、ありがとー!
コキアさん、ありがとー!




こんにちは~。
プレートの掲載、ありがとうございます。
上の黒板、CSSで組んでいるのではなくて、
テーブルでつくったのですか?
1.のところはcolspan="3"を使ったのですか?
by (2006-03-28 16:21)
おぉ~、すごい!
感心してずっと眺めてしまいました…。
satomiの愚痴日記にお付き合いいただきまして有難うでした。
一応ね、上司にはそれとなく相談したんです。
けど上司は本当に温和な方なので、あまり色々言うとその上司が『ゴメンねぇ~』って自分を責めちゃう方で。
だからそれとなく相談だけして、あとはもっと上の役員に相談して対処してもらおうと思ってます。
by satomi (2006-03-28 20:42)
柊太郎さん、こんばんは。
ハボルトへのご挨拶と、234番の連番報告ありがとうございます♪
自爆ばかりで、ご報告は2人目でしたので、凄く嬉しかったです。
初めてのnice!を頂いたりと、お世話になりっぱなしです。
これからも、時々でいいので遊びに来てくださいね。
さて、実験結果ですが・・・
う~む、初心者の華月には、基本的なことから勉強しないと少々難しそうです。でも、黒板の活用方法はなかなか斬新に感じました。
記事とかのアップに生かせそうですよね。
それでは、また遊びに参ります。
by 華月しのぶ (2006-03-28 23:27)
すごい^^
ソースを見ましたが、ちゃんと日付や日直も自動なんですね。
これで既に完成といっていいのでは?
でも、この幅だとブログには載らないし。
ということは柊太郎さんも、サイト構築予定?
by Medium (2006-03-30 19:42)
頑張ってますねぇ、スゴイ!
私にも、もうちょっとバイタリティがあればなぁ。
by (2006-04-01 15:16)